If you’re reading articles how to customize the theme of your WordPress website, especially if you’re using premium themes that release constant updates, expert always advice to make your theme customization update proof. A good practice is to make child themes. Child themes is a theme that inherits the functionality of another theme, called the parent theme. The parent theme is the theme that you want to cuztomize.
The problem of having a child theme using @import is that, it can add additional delays during the loading of the web page which affect the overall performance of the site speed. In Search Engine Optimization (SEO) speed of one site is important, search engine like Google give additional points to rank better on SERPs to the site that load faster, as one of their philosophy “Fast is better the slow”.
So, how to create a WordPress child theme without using @import making your themes update proof and also fast? While searching for the solution I found out that instead of @import, you can add functions snippet to functions.php to inherit all the styling of the parent theme just like @import did.
To do this, of course you must create first a child theme, if your server support cPanel you can go directly to the directory where your themes located and create a new child directory, if not you can use (File Transfer Protocol) FTP software like FileZilla which is free to download.
Creating WordPress Child Themes
In this tutorial I will use my Web Host cPanel to create a new directory for child themes. If you already have a child directory created you can jump to step 7.
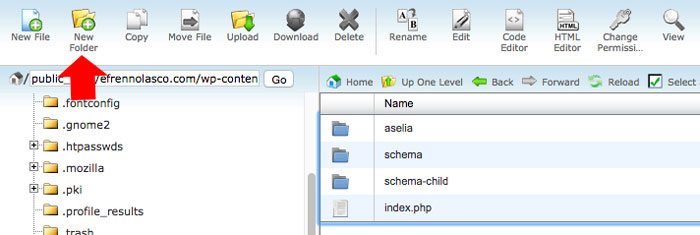
- In your site home directory go to wp-admin>themes, then click the “New Folder” icons located top-left of the screen. See the screenshot.

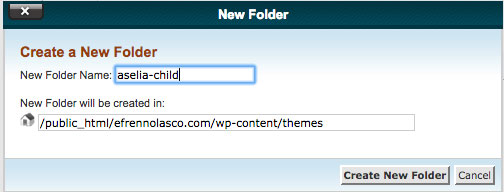
- Type the child’s name directory in New Folder pop up window then click “Create New Folder” button.

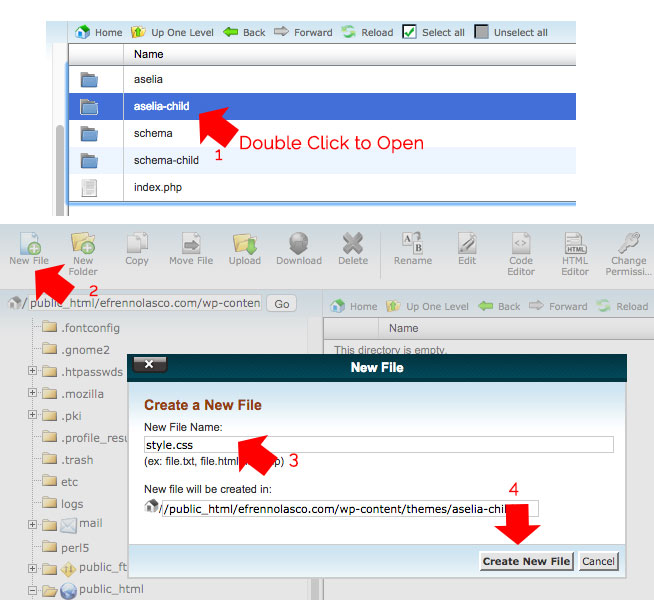
- Now that you have the child theme directory, open it and create a new file inside with the filename style.css

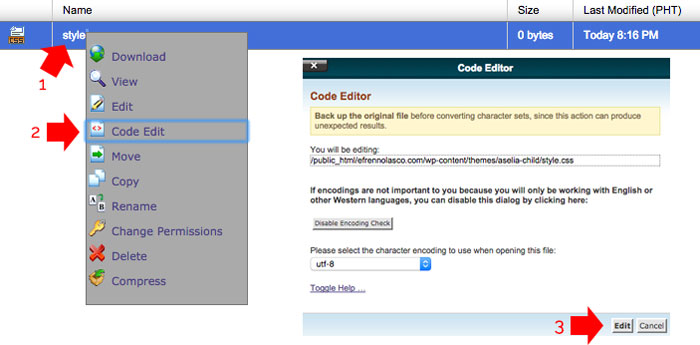
- After creating style.css, edit the file by right clicking>Code Edit>Edit

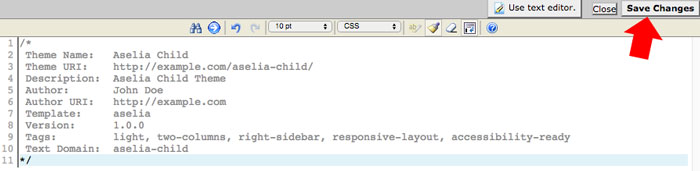
- Then paste the following code inside, then click save changes.
/* Theme Name: Aselia Child Theme URI: http://example.com/aselia-child/ Description: Aselia Child Theme Author: John Doe Author URI: http://example.com Template: aselia Version: 1.0.0 Tags: light, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: aselia-child */

- You can now go back to the WordPress Theme dashboard and activate your newly created child themes, but you will notice that there’s no styling.
- To inherit all the styling of the parent theme we will add this snippet to your functions.php located in your child themes, instead of using @import, if you don’t have functions.php in your child theme directory, you can always create a new file and rename it to functions.php, using the same method when we create style.css above. Paste this snippet, then click save changes just like we did in step 5.
You are now successfully created a WordPress Child Themes without using @import to inherit styles.