WordPress themes tend to use almost the same CSS styling rules in their widgets like the one you’ll see on the sidebar. If you want to customize specific WordPress widget you need to change or define CSS styling on specific widget.
You will achieve this if you know the ID of the exact widget that you want to customize. If you know the ID of the widget, you can now easily define CSS styling on the style.css file. The question is how do you find the ID of the widget?
Find the ID of WordPress widget
There are many ways to find the ID of the widget, but I want to use this method. Follow the instructions below.
NOTE: I’m using Google Chrome browser in this tutorial.
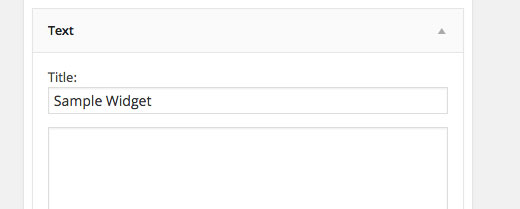
- First, make sure that the widget that you want to customize has a title, if there’s no title just put any title so that you can search for the source code. On your WordPress dashboard, go to Appearance > Widgets then add the title of the widget. Skip this step of your widget has already a title.

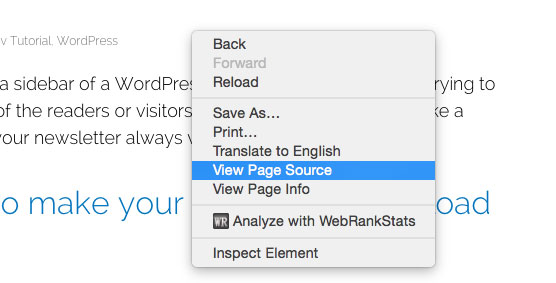
- When the widget already has a name, right click anywhere on the page, then click “View Page Source” in the popup menu.

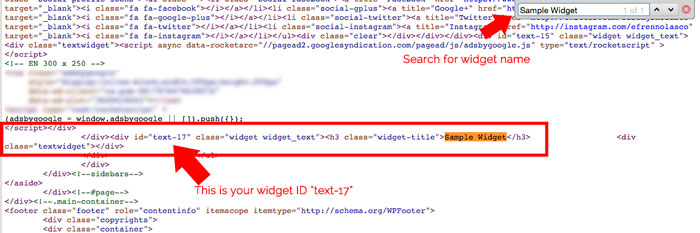
- The source code of your site will open in a new window, to find the ID of the widget, simply search the name of the widget by pressing CTRL+F or Command + F on Mac and typing the name of the widget. See the screenshot.

Add CSS styling on the widget
Now that you have the Widget ID, it is now time to add the styling in the style.css of your theme you can find it in WP dashboard inside Appearance > Editor.
To add CSS styling on specific widget, you must first understand that widgets are typically styled in the CSS using a generic definition based on the class “widget”, that affects all. This class is defined using one of these selectors:
- #sidebar .widget
- #homepage .widget
To take effect the new rule in the widget the you want to customize, replace the .widget in the selectors provided above with the ID you got. For example, you want to change the background color to black and remove the border of the widget, your CSS styling look like this:
#sidebar #text-17 {
background-color: #000;
border: none;
}That’s it you’re now successfully customize specific WordPress widget, If you have a much easier method let me know in the comments section below.