A floating widget in a sidebar of a WordPress site is very useful if you’re trying to catch the attention of the readers or visitors. By making specific widget like a subscribe form for your newsletter always visible even the users scroll your site up to the bottom part, you have a big chance to get more subscribers compare to non-sticky subscribe form.
You can also put your social profile in a sticky widget to make it always visible and acquire more likes and followers.
How to create a sticky widget
Creating sticky or floating widget is simple using a free WordPress plugin called Q2W3 Fixed Widget (Sticky Widget). Follow the instructions below.
- Download, install and activate the Q2W3 Fixed Widget (Sticky Widget) plugin
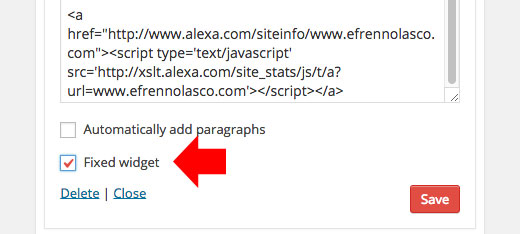
- After you activate this plugin got to Appearance > Widgets and you can now see a checkbox at the bottom of every widget in your sidebar that you can easily tick and save to make it sticky.

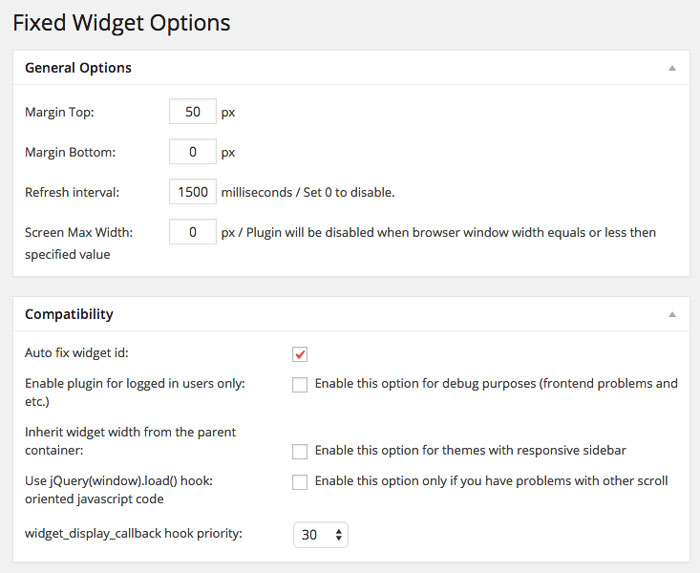
- If you want to customize the margins of your sticky widget this plugin comes with options that you can easily alter. Go to Appearance > Fixed Widget Options and configure the plugin to whatever you like.

Note: According to the author the plugin is not working with all themes, to make this plugin work your theme must have the following:
- jQuery 1.7 required. jQuery 1.8.3 (or later) is recommended.
- No JavaScript errors, coused by other plugins and scripts.
wp_head()andwp_footer()functions in header.php and footer.php files
But, you can always try if it doesn’t work you can always uninstall anytime. If it is successful your widget may look like in the demo below.