Sometimes we visit a page that has a clean typography style, spacing, line height, color, and weight, which is almost perfect in our eyes. We wanted to know what exactly the font and formatting used so that we can also implement on our next project.
For site owners or bloggers like me, making the content on the site clean and easy to read is one of our primary concerns. Before I knew this tool, I found it difficult to know the exact font used in the page that I liked.
How to Know what Font is Used on a Web page
1. Using the Google Chrome browser
To know the font used in a web page using Google Chrome, you need an extension called WhatFont.
- Add WhatFont extension to your Chrome browser. Go to this link and click “Add to Chrome” button.
- A Small window will pop up, click “Add” to confirm.
- You can now see the WhatFont icon in the right corner of your browser.
- Ok, to use WhatFont, simply click on the icon, and click the text on the web page that you want to know the style, it will reveal all the formatting.

2. Using the Mozilla Firefox browser
To know the exact font style used in a web page using Mozilla Firefox browser, you need Font Finder Add-Ons.
- Add Font Finder to your Firefox browser, Visit this link and click “Add to Firefox” button.
- On the popup window, click “Add”
- Restart your browser to take effect.
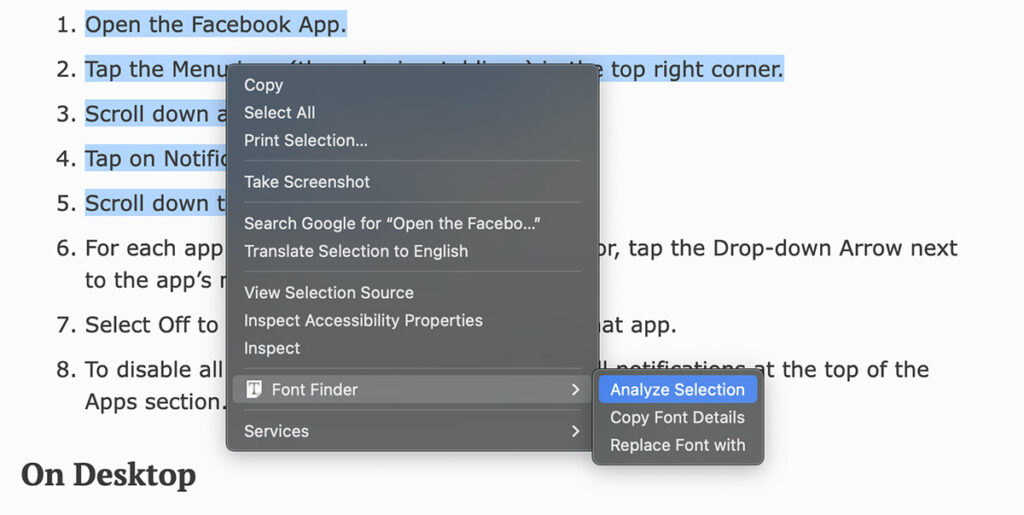
- To use the Font Finder, simply highlight the word or sentence that you want to know the styling and perform right-click > FontFinder > Analyze selection.
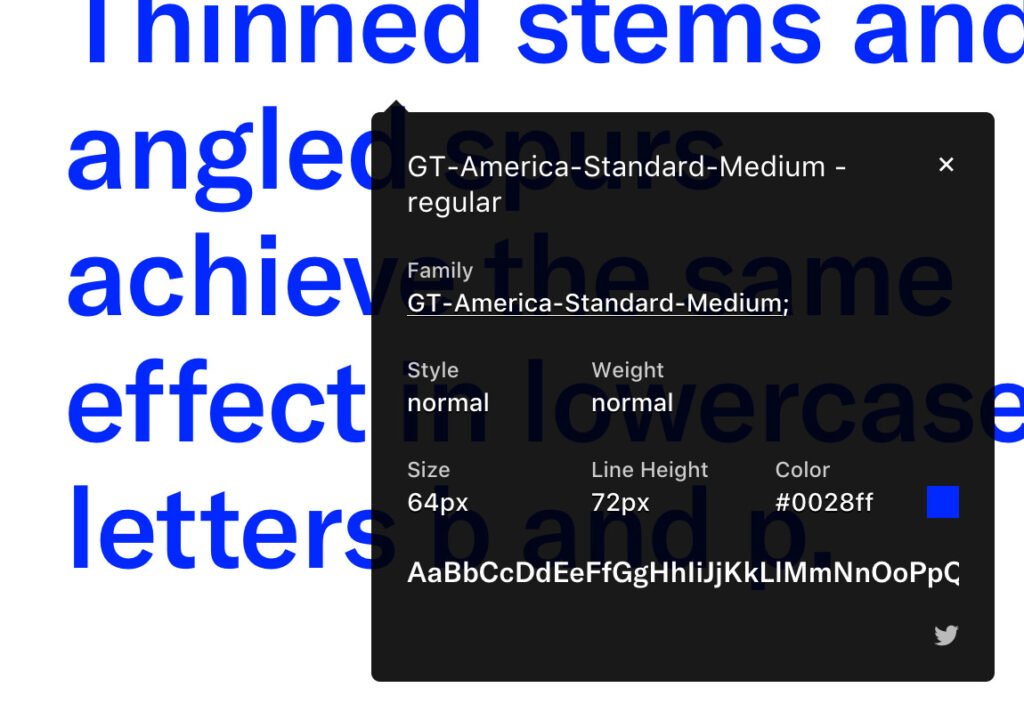
- It will reveal all the styling on the popup window.

If the font style that you want to copy is in the image format you can refer to my previous post how to identify a font from the image.
3. Using Browser Developer Tools
Step1. Open the Web Page: Navigate to the web page with the text you want to inspect.
Step 2. Open Developer Tools
- Google Chrome: Right-click on the text and select Inspect.
- Firefox: Right-click on the text and select Inspect Element.
- Edge: Right-click on the text and select Inspect.
Step 3. Find the Font
- In the Developer Tools pane, navigate to the Elements tab.
- Click on the text element you want to inspect.
- In the Styles section, look for the
font-familyproperty. This will display the font name(s) used for that text.
4. Checking the CSS File
If you have access to the website’s CSS
- Locate the CSS File: Right-click on the page and select View Page Source or Inspect.
- Search for Font Definitions: Look for
@font-faceorfont-familyproperties in the CSS file to see which fonts are being used.
Using these methods, you can easily identify the font used on any web page. Whether you use developer tools, online services, or browser extensions, you’ll find the font information you need quickly and efficiently.
Read also: Download 1,300 Fonts For Your iPad and iPhone
Frequently Ask Questions (FAQ)
Here are some common questions about identifying fonts used on web pages:
How can I find the font used on a specific website?
You can use browser developer tools, online tools, or browser extensions to identify the font.
Are there any browser extensions for identifying fonts?
Yes, extensions like WhatFont and FontFace Ninja can help you identify fonts on web pages.
Can I identify a font from an image?
Yes, tools like WhatFontIs and Font Squirrel Matcherator allow you to upload an image to identify the font.
Do I need technical skills to use developer tools?
No, using developer tools is straightforward and doesn’t require advanced technical knowledge.
What if the font is custom or web-based?
Many web fonts are linked via CSS. The developer tools will show you the font-family used, which may include custom fonts.
Is it possible to find the size and style of the font as well?
Yes, the developer tools will also show font size, weight, and other style properties.
Can I use a font identified from a website for my own projects?
You should check the licensing of the font to ensure you have the right to use it.
Why do some fonts not show up in the developer tools?
Some fonts may be rendered as images or might not be included in the CSS for various reasons.
What should I do if I can’t identify the font?
Try different tools or extensions, or seek help in font identification communities online.
Can I use Google Fonts to find similar fonts?
Yes, Google Fonts has a large collection, and you can search for similar fonts based on the one you identify.